English Classes Explore Campus
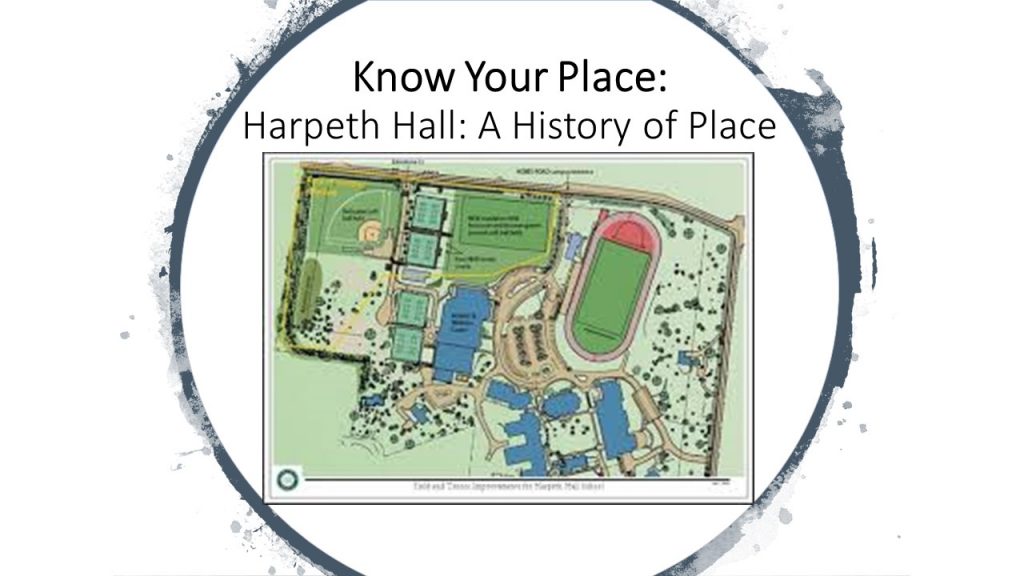
Kristen Meltesen’s Senior English classes worked over multiple semesters to uncover and explore the history of Indigenous Peoples on Harpeth Hall’s campus. Check out their find interactive map using Thinglink (link below) and read below to learn more about the project. The project ended with classes leading a campus tour highlighting the original burial and reinterment locations on campus, historical context, Native American culture, original poetry, and proposals for proper memorialization.
https://www.thinglink.com/scene/1307435895682498561










Kristen Meltesen,
English Teacher and Department Chair
September 25, 2020
Changing Realities in the Classroom
“With VR, teachers are no longer limited by the space of the classroom. VR lets you explore the world virtually while AR brings abstract concepts to life—allowing teachers to guide students through collections of 360° scenes and 3D objects, pointing out interesting sites and artifacts along the way. Google Expeditions is an immersive education app that allows teachers and students to explore the world through over 1000 virtual-reality (VR) simulations. . . . You can swim with sharks, visit outer space, and more without leaving the classroom,” (Source: Bring your lessons to life with Expeditions).
At Harpeth Hall, we are constantly searching for tools to bring learning to the classroom in new and innovative ways. One emerging tool we are using to enhance learning and provide context in a unique way is virtual reality (VR). With enough equipment to accommodate the entire class, the teacher can immerse the girls in virtual environments in a matter of minutes. Our teachers and students have been virtually traveling to some of the following countries they’ve been studying: France to tour the Palace of Versailles, Senegal to explore life in another French-speaking country, and Russia to immerse themselves in the lavish decorations that adorned Peter the Great’s Summer Palace. In other classrooms, teachers and students are transporting themselves as virtual attendees when they wander through an art museum to appreciate Chihuly’s masterpieces or when they join a knighting ceremony in Europe during the Middle Ages. As we as educators seek ways to make learning come alive, technology via VR allows us the opportunity to excite and engage students in an immersive environment.
Karre Sloan
Technology Specialist @HarpethHall
November 25, 2019
Annotated 360° Images and ThingLink
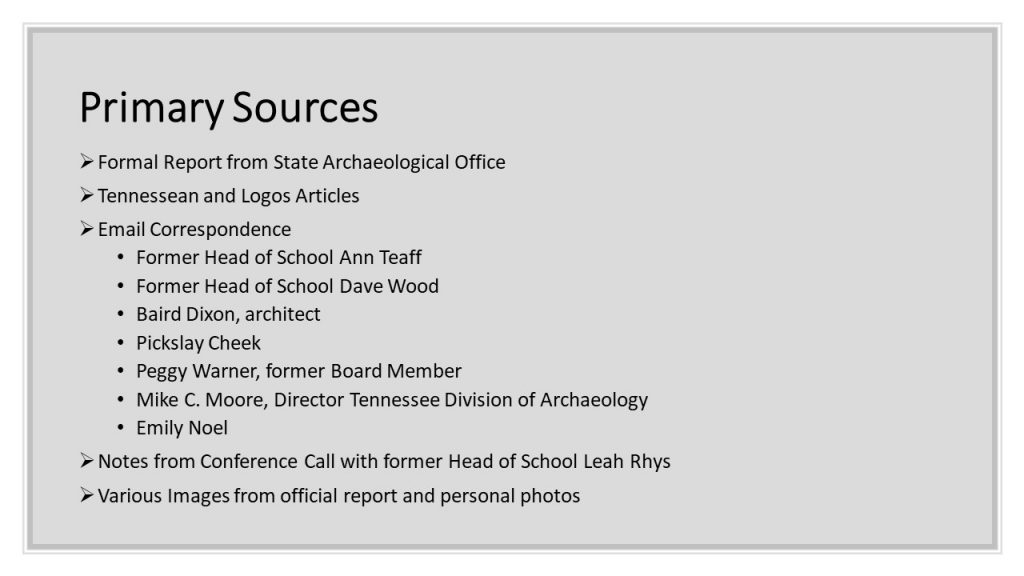
English III is working on a project called “Know Thy Place.” Students are researching primary sources and maps to learn about the history of the land where Harpeth Hall’s campus now sits. They are using a variety of sources to solve the mystery of Native American burial grounds on campus. This is an ongoing project that uses a developing cloud program called ThingLink. ThingLink will allow our students to create a 360° view of campus with annotations that reveal evidence of the ancient lives of indigenous peoples in Middle Tennessee. Stay tuned!
In the meantime check out this sample 360° Thinglink of a rooftop garden. Below, check out a simple how-to tutorial on getting started with ThingLink (published by the University of Massachusetts).
https://www.umass.edu/digiarthist/sites/default/files/ThingLink%20Tutorial.pdf
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
October 11, 2019
Changing Realities in the Classroom
“With VR, teachers are no longer limited by the space of the classroom. VR lets you explore the world virtually while AR brings abstract concepts to life—allowing teachers to guide students through collections of 360° scenes and 3D objects, pointing out interesting sites and artifacts along the way. Google Expeditions is an immersive education app that allows teachers and students to explore the world through over 1000 virtual-reality (VR) simulations. . . . You can swim with sharks, visit outer space, and more without leaving the classroom,” (Source: Bring your lessons to life with Expeditions).
At Harpeth Hall, we are constantly searching for tools to bring learning to the classroom in new and innovative ways. One emerging tool we are using to enhance learning and provide context in a unique way is virtual reality (VR). With enough equipment to accommodate the entire class, the teacher can immerse the girls in virtual environments in a matter of minutes. Our teachers and students have been virtually traveling to some of the following countries they’ve been studying: France to tour the Palace of Versailles, Senegal to explore life in another French-speaking country, and Russia to immerse themselves in the lavish decorations that adorned Peter the Great’s Summer Palace. In other classrooms, teachers and students are transporting themselves as virtual attendees when they wander through an art museum to appreciate Chihuly’s masterpieces or when they join a knighting ceremony in Europe during the Middle Ages. As we as educators seek ways to make learning come alive, technology via VR allows us the opportunity to excite and engage students in an immersive environment.
Karre Sloan
Technology Specialist @HarpethHall
November 25, 2019
Annotated 360° Images and ThingLink
English III is working on a project called “Know Thy Place.” Students are researching primary sources and maps to learn about the history of the land where Harpeth Hall’s campus now sits. They are using a variety of sources to solve the mystery of Native American burial grounds on campus. This is an ongoing project that uses a developing cloud program called ThingLink. ThingLink will allow our students to create a 360° view of campus with annotations that reveal evidence of the ancient lives of indigenous peoples in Middle Tennessee. Stay tuned!
In the meantime check out this sample 360° Thinglink of a rooftop garden. Below, check out a simple how-to tutorial on getting started with ThingLink (published by the University of Massachusetts).
https://www.umass.edu/digiarthist/sites/default/files/ThingLink%20Tutorial.pdf
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
October 11, 2019
WordPress as a Project Page
WordPress is a common web hosting service that uses templates to create simple pages, blogs, and discussion forums. It is also a great way to showcase student projects. Anyone can easily create a WordPress site by signing up for an account. Once you create your page, choose from their hundreds of templates and customize with header images, color schemes, and formatting options. WordPress also has easy options for uploading and embedding audio and video. You can also create pages that display the assignment’s instructions, tutorials, and rubric. This allows your page to become a one-stop-shop for students.
To see an example of this look no further than Harpeth Hall’s economics class, which participated in a stock simulation and investment portfolio project. After spending a month investing money using Investopedia, students reflected on their stock performance. They created and uploaded pie charts to show their investment breakdown, recorded a summary that reflected on the project, and commented on other students’ portfolios.
Click on the image above to view a student sample.
Check out the final class product: http://drpethel.com/economics/
If this is a recurring project, teachers can create a new page for each year or semester. The range of options for posting and commenting as well as user-friendly navigation make WordPress a good option for teachers who have formerly used programs such as VoiceThread. The downside to using WordPress is that it can be tricky to create multiple users, so to avoid this hassle simply create the page with a generic username and password that all students can use to upload their entries. See me if you would like to use WordPress to host class projects.
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
February 3, 2019
Online Exhibits with Omeka
Online exhibits allow students to produce and consume content in a way that layers different modes of interdisciplinary learning. There are many programs and website formats that teachers can use to create an online exhibit; however, Omeka provides the best template that ensures credible scholarship and trains students to create controlled vocabularies, records, and tags.
Omeka is a free, open-source content management system for online digital collections. As a web application, it allows users to publish and exhibit cultural heritage objects, and extend its functionality with themes and plugins. While subscription plans offer more bells and whistles, the basic version works just fine for basic exhibits.
Recently Elizabeth Allen’s Spanish V class created an exhibit to showcase their research on Mayan culture. This exhibit depicts various aspects of the culture of the ancient Maya people after a period of research and reflection by the students in Spanish V. They researched and presented in class about various aspects of Mayan civilization in the pre-Columbian period. Later, they investigated several of the Mayan city-states to discover some of the possible reasons that the cities were ultimately abandoned before the arrival of the Spanish to Mexico and Central America. The exhibits are organized by themes that depict organization of Mayan daily life, governmental structure, cosmology, as well as written and oral communication that, together, help us to understand this extraordinary civilization whose culture has transformed itself and survives in today’s world.
Click on the images above to see the class pages for item records and their final exhibit.
Here are the steps to create an online exhibit using Omeka:
1. Create an Omeka account and name your webpage (or see Dr. Pethel)
2. Create a record for your item and create collections so that you can categorize and group items by theme or topic.
3. Upload image(s) that correspond with your record (be sure to check copyright) and add tags using controlled vocabulary.
4. Install Exhibit Builder Plugin from Dashboard by clicking “Plugin” tab top right.
5. Click “Add an Exhibit,” name the exhibit, choose the display format you would like, and then select the items from your records to add to the exhibit.
Mary Ellen Pethel
Digital Humanities Coordinator @Harpeth Hall
October 21, 2018
StoryMap by Northwestern University’s Knight Lab
Northwestern University’s Knight Lab has developed several digital tools that are free and available for educational use. They include Soundcite, StoryMap, Juxtapose, and Timeline. This tech suite of digital tools gives Knight Lab an institutional edge in providing user-friendly programs that allow students to visualize, process, and present information in new ways. I will post additional reviews of all of these programs but will focus on StoryMap for this post.
StoryMapJS is a free tool to help you tell stories on the web that highlight the locations of a series of events. It is a new tool, yet stable in our development environment, and it has a friendly authoring tool. To make a story map, the teacher or student must create a user name and password. From there it is pretty intuitive, just click and play as you build layers using maps, images, and links. The website describes different ways to use maps to tell stories. StoryMap JS can pull in media from a variety of sources. Twitter, Flickr, YouTube, Vimeo, Vine, Dailymotion, Google Maps, Wikipedia, SoundCloud, Document Cloud and more.
1. Add a slide for each place in your story. Setting the location is as easy as a text search for the name, address, or latitude and longitude. You can change the visual style of your map with a few presets, or you can use Mapbox to create your own style.
Here is a demo that tells the story of U.S. Manifest Destiny.
https://storymap.knightlab.com/#examples
2. You can tell stories with large photographs, works of art, historic maps, and other image files. Because it works best with pixel-dense files, we call these gigapixel.
Setting one up requires you to host files on a web server. This is a great way to incorporate digital humanities tools with visual disciplines such as art or art history or even science (for example biology).
Check out this demo using Hieronymus Bosch’s “Garden of Earthly Delights” to create a StoryMap.
https://storymap.knightlab.com/examples/bosch-garden/
Tips & tricks
- Keep it short. We recommend not having more than 20 slides for a reader to click through.
- Pick stories that have a strong location narrative. It does not work well for stories that need to jump around in the map.
- Write each event as a part of a larger narrative.
- Include events that build up to major occurrences — not just the major events.
If you’d like to learn more about StoryMap, please let me know. It fun, free, and a great way to mix it up in the classroom whether for a group project or individual presentations.
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
September 1, 2018
Geospatial Learning with ORBIS
 This spring, Middle School Latin classes taught by Ben Abraham utilized a program called ORBIS to learn about the Roman Empire. ORBIS is a project produced by Stanford University that combines historical research, mapping, and web technology to bring ancient Roman Empire travel to students. The program is free to use and has recently been updated. Some compare ORBIS to the classic video game The Oregon Trail, although ORBIS is far more sophisticated and historically accurate. If you would like to try out ORBIS, click here for a tutorial.
This spring, Middle School Latin classes taught by Ben Abraham utilized a program called ORBIS to learn about the Roman Empire. ORBIS is a project produced by Stanford University that combines historical research, mapping, and web technology to bring ancient Roman Empire travel to students. The program is free to use and has recently been updated. Some compare ORBIS to the classic video game The Oregon Trail, although ORBIS is far more sophisticated and historically accurate. If you would like to try out ORBIS, click here for a tutorial.
Users choose destinations, routes, modes of transport, season, and costs to determine their journey. Mr. Abraham’s assignment asked students to use ORBIS to craft a hypothetical journey. After rationalizing the choices made when planning their trip students use a travel diary to recount the trials and tribulations of their journey. This project combines language, geography, history, and economics. It is truly an interdisciplinary adventure.
To check out Mr. Abraham’s Road Trip project page, click here or click on the image above.
Have fun with the Google Maps of the ancient world!
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
May 15, 2018
Middle School Digital Humanities Project Takes Flight
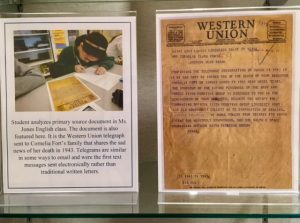
Seventh grade English classes read the book Fly Girls about the Women Airforce Service Pilots (WASP) during World War II. This led them to study more closely one of our school’s most notable alumnae — Cornelia Fort. Fort was a graduate of Harpeth Hall’s predecessor school, Ward-Belmont, and witnessed the Japanese attack on Pearl Harbor on December 7, 1941. Sadly, she was also the first woman to die on active duty in the U.S. Armed Forces when her plane crashed on a transport mission in Texas in 1943. The final product was an online exhibit that chronicles Cornelia Fort’s life, written by the students. http://hhdigitalhumanities.org/projects/cornelia-fort-exhibit/ In addition to the online exhibit, 9th/10th grade students completed a physical exhibit, which featured the primary sources analyzed in Ms. Jones and Ms. Wheeler’s classes. This exhibit is housed on the top floor of the Middle School between the 7th and 8th grade pods.
Additionally, we hope visitors will access the exhibits through promotional materials posted throughout the school.

Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
March 4, 2018
Podcasting
We have ventured into the exciting world of podcasting in recent weeks. Here are two great examples, one involves analysis of original work (poetry) in a Winterim class and the other includes small groups analyzing four different portraits of Queen Elizabeth I in A.P. Language as part of a larger project (Power of Persuasion).
Click here to see Scottie Girgus’s “Shout It Out” Winterim class

Click here to see Meg Griswold’s “Portraits and Podcast” project

What are podcasts? According to Sam Costello, a podcast is an audio program, like a radio show, that is made by someone and then posted to the Internet for you to download and listen to via iTunes or your iPhone or iPod.
Most podcasts are free for you to download and listen to (many podcasters have introduced paid premium tiers to support their work while keeping their main podcast content free).
Podcasts vary in their level of professional production. Some podcasts are downloadable versions of national radio programs like NPR’s Fresh Air, while others are companions to shows or personalities from other media such as The Jillian Michaels Show. Another type of podcast is produced by just a person or two, like Julie Klausner’s How Was Your Week? In fact, anyone with some basic audio recording tools can make their own podcast and submit it for inclusion at iTunes and other podcast sites. Podcasts are just standard MP3 files, so any device that can play an MP3 can play a podcast. To incorporate a podcast activity in your class at Harpeth Hall, you should:
- Choose a primary source, lab or experiment, original work that students could describe, discuss, analyze, and reflect on the process and/or meaning.
- Reach out to Mary Ellen to brainstorm and to set up online presence.
- Schedule a time/space to record podcast and develop clear guidelines for students prior to recording the podcast.
- Check out mic and equipment and schedule tech support with Caitlyn and/or library faculty
- Save podcasts as mp3 to Shared Google Drive folder (and share with Mary Ellen)
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
January 20, 2018
Scratch: Block-based Programming and Gaming
Scratch is a free website, created by the MIT Media Lab, that allows students to create animations, games, and stories using block-based programming. Scratch is easy to learn and helps users begin to “think like a programmer”. Students practice creativity, logic, and problem solving. The open-endedness of the tool means that Scratch can be applied to a variety of subjects. For example, in sixth grade social science, students used Scratch during a unit on ancient Greece. First, students learned about Greek mythology through in-class lessons and library research. Then, students applied their new knowledge by creating a scene in Scratch that depicted the characteristics of a Greek god or goddess. Garen Eadie, sixth grade social science teacher, commented that students’ projects were “remarkable” and that the tool helped students to combine “both the technology and the content” in their creations.
Example project from sixth-grade student Ava W. Click here to view an example project from sixth grader Ava W. This student created all of the animation, audio, and visual elements in the project. To start using Scratch, teachers should:
- Request a teacher account by filling out this form. (Note: This step takes at least 24 hours).
- Create a class.
- Add students via shared link or bulk upload (CSV file).
- Create a class studio for students to share work.
This video (approx. 10 minutes) from the Scratch team provides detailed instructions of how to get started with Scratch for students. If you are a teacher at Harpeth Hall, please feel free to contact me for ideas or support using Scratch in the classroom.
Caitlin McLemore
Former Academic Technology Specialist @Harpeth Hall
Doctoral Student @Johns Hopkins University
October 30, 2017
Power of Persuasion
Check out some of the great work being done with Meg’s Griswold’s AP Language classes. The first component dealt with student transcribing original documents written by Elizabeth I “in her hand.” They also analyzed the documents using rhetorical devices such as tone and syntax. Here is an example of the final exhibit for some of the transcriptions: http://powerofpersuasion.omeka.net/exhibits/show/transcriptions/lordprotector In the second component, student analyzed paintings of Elizabeth and recorded podcasts. Here is an example of a podcast page: http://powerofpersuasion.omeka.net/exhibits/show/-podcasts/podcast1 Many thanks to students, Mrs. Griswold, Susan Timmons, and Caitlyn McLemore. Click on the video below to see the process!
Mary Ellen Pethel
Digital Humanities Coordinator @HarpethHall
November 1, 2017
Digital Storytelling Using Sutori
Sutori (formerly HSTRY) is a web-based platform that makes it easy to create interactive stories or timelines. These “stories” are multimedia-rich and can be used as a content delivery tool by teachers or a project deliverable by students. Teachers can use pre-existing timelines made by Sutori or other users. On the teachers page there are examples from different subjects including art, history, social studies, and religion. Teachers can also create their own custom stories adding text, images, and links. For student use, teachers can create custom groups for creating and sharing within a class.
 Screenshot from Sutori homepage.
Screenshot from Sutori homepage.
The free version includes the following features:
- Create and share stories
- Copy and personalize resources
- Print and embed stories
- Story collaboration
- Group creation
In the 2016-17 spring semester, eighth-grade students at Harpeth Hall used Sutori to create civil rights timelines. Each individual student had to choose 20 significant events and include both media (image or audio/video link) and a text description. I also use Sutori for my doctoral work with timelines for historical trends in education, educational leadership theories, and learning science theories. If you would like to know more about Sutori or how you might use it in your classroom, please feel free to contact me. Also, visit Common Sense Media for more teacher reviews.
Caitlin McLemore
Former Academic Technology Specialist @Harpeth Hall
September 21, 2017
Digital Mapping: CARTO
I had just finished reviewing CARTO when I went to my mailbox and pulled out this month’s Perspectives published by the American Historical Association. The topic of one of the feature articles? You guessed it: digital mapping.
Sample of CARTO map using data from the WPA Slave Narratives, collected in the 1930s: 
CARTO (created by Vizzuality) is an open-source, online, cloud-based software system that is sure to please anyone seeking to visualize and store data using geospatial mapping. Basic usage is free with an account; however, better and expanded options are available with a paid subscription. The free account is accompanied by 50mb of storage, and data can be collected and directly uploaded from the web and accessed via desktop, laptop, tablet, or smart phone. Part of what makes CARTO so intuitive is its user-friendly interface. Users can upload files with a simple URL cut/paste or file drag/drop. The program also accepts many geospatial formats, such as excel, text files, GPX, and other types of shapefiles, making CARTO useful for humanities and STEM-related disciplines alike.
Sample of STEM and DH working together with related project and data goals using CARTO:

Once multiple data layers are uploaded users can create a visualization and manipulate this visualization through several modes: heat, cluster, torque, bubble, simple, and others. Once the visualizations have been organized and customized, CARTO also provides convenient options to provide links and embed codes to share the map. Finally, CARTO does a great job answering questions with online tutorials, FAQs, and “tips and tricks.” Google maps first ventured into web-based mapping tools, but CARTO takes it to a whole new level. Whether in a biology lab, pre-cal class, or world cultures — digital mapping is a definite way to enhance a unit. I highly recommend CARTO. Let me know if you’d like a test-drive or tutorial to learn more.
Mary Ellen Pethel
DH Coordinator @Harpeth Hall
September 1, 2017
Voyant: A Great but Sometimes Glitchy Tool for Textual Analysis
I think Voyant is one of the coolest and most useful tools I’ve ever used. That said, the web-version does have its glitches. Attempting to get key words to show just the way you want or exporting the correct link that matched the desired visual embed code can be problematic. Also if you step away from my computer for any length of time, the program times out. Before using this with students you should fully test the documents to be used in class. As an educator, I know all too well from experience that if something can go wrong with software or web-based applications when working with students, it usually does. That said, Voyant is quick and easy-to-use for activities large and small. It allows users to mine and assess big data in many different ways. To have such a tool is an incredible gift for both teachers and students. You can visualize word usage with word clouds, links to other words, graphically chart the use of key words across a corpus or within a document, view and connect word use within context and within a range from 10 words to full-text. New users should:
- Open http://voyant-tools.org/
- Paste url text or upload document and generate text data
- Manipulate “stop words” to appropriately cull key words
- Compare/contrast key words in different documents as well as across the entire corpus
- Study and analyze key words using word cirrus, trends, reader, summary, and contexts
- Draw conclusions
Email or see me for a tutorial and ways you might want to use this in class. From peer review to poetry analysis, Voyant is a great tool.
Mary Ellen Pethel
DH Coordinator @HarpethHall
August 1, 2017